An Overview of Mobile Debugging Techniques – Part One
12.10.2013
|
9372 views
|
Working
with mobile sites (or hybrid applications via PhoneGap) can be painful
at times when you need to debug. Unless you're perfect (and therefore,
do not exist, so how are you reading this?), you're going to need to
iterate through numerous different builds of your application before you
get it just right. In this article, I'm going to look at a few of the
options available to developers to help debug their mobile web
applications.
An Overview of Mobile Debugging Techniques – PartTwo
Safari Remote Debugging
The
first option we'll look at is specific to iOS devices, but can still be
useful for debugging in general. In iOS6, Apple introduced a new
feature called Safari Remote Debugging. This allows you to use the
Safari web browser to debug web applications being run on iOS devices
(both iPhones and iPads). This also includes PhoneGap applications.
Unfortunately, this option is only available to folks running Mac OS X.
To
use this feature, your iOS device must be physically connected to your
laptop. Next, you need to enable it (one time) on the device itself.
Open the Settings app, go to Safari, and then click the Advanced Menu.
Here is a screenshot from an iOS7 device:

Simply
enable Web Inspector and this device will be ready for remote
debugging. Before continuing on, open up Safari on your device and visit
any web page.
Next, open up Safari. If you don't see the Develop
menu, go into your Safari preferences, select the Advanced tab, and turn
it on there.

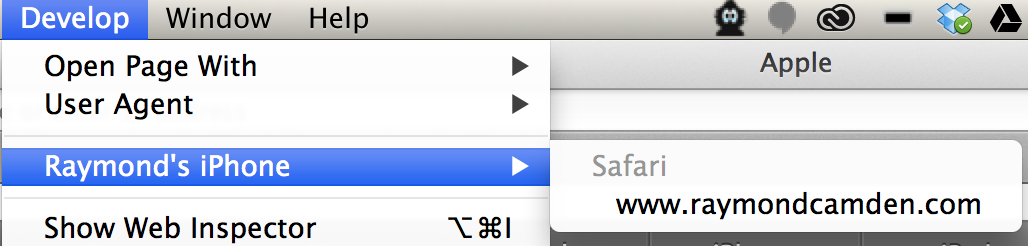
In
the Develop menu you will see a new menu option that matches the name
of your iOS device. (Note that if you have multiple devices connected
you will see all of them, including the iOS Simulator if you have that
running.)

If
you mouse over the device name, you'll see the name of the web page
visible in Safari, or a list of URLs if you have multiple tabs opened.

Select the URL and Safari will open up a set of dev tools:

You
now have the ability to interact with your mobile Safari directly from
the desktop. If you're primarily a Chrome user, the menu options here
may not be terribly obvious. (The next version of Safari will be
updating the developer tools UI so what you have now may be a bit
different.)
Going from left to right, the menu icons are:
 Resources: This provides roughly the same view as the Elements panel in Chrome's Dev Tools.
Resources: This provides roughly the same view as the Elements panel in Chrome's Dev Tools. Storage:
This is similar to the Resources panel in Chrome's Dev Tools. Note that
unlike Chrome's Dev Tools, the Web Inspector only seems to support
cookies and Web SQL databases. Local Storage is missing from the UI.
(Although you could use the console to inspect these values.)
Storage:
This is similar to the Resources panel in Chrome's Dev Tools. Note that
unlike Chrome's Dev Tools, the Web Inspector only seems to support
cookies and Web SQL databases. Local Storage is missing from the UI.
(Although you could use the console to inspect these values.) Instrument: This
includes network requests as well as timing data for layout and
JavaScript events. This corresponds roughly to the Network, Timeline,
and Profiles panel in Chrome.
Instrument: This
includes network requests as well as timing data for layout and
JavaScript events. This corresponds roughly to the Network, Timeline,
and Profiles panel in Chrome. Search: Allows you to search across all the data in the current request - this includes HTML, JavaScript, and CSS source.
Search: Allows you to search across all the data in the current request - this includes HTML, JavaScript, and CSS source. Issue: Reports
on issues found in the current request. You can find similar
information in Chrome's Console, but this focused view is pretty handy.
Issue: Reports
on issues found in the current request. You can find similar
information in Chrome's Console, but this focused view is pretty handy. Debug: Safari's JavaScript debugger.
Debug: Safari's JavaScript debugger. Breakpoint: Where you set and view breakpoints.
Breakpoint: Where you set and view breakpoints.- Finally, the Console.
Let's
take a closer look at the tabs that I think are going to be the most
valuable to you in terms of debugging. To be clear, you should be aware
of the capabilities in all the different tabs, but for this article we
will focus on some of the more important ones.
The Console
The
Console tab is hopefully familiar to you already. On the desktop this
is where you can find errors and run arbitrary code. This is even more
useful for mobile websites. In the screenshot below you can see the
console reporting a simple JavaScript error.

As
I mentioned above, you can also run code from here as well. This could
be useful for manually firing functions or even just checking variables.
Here's
a simple example. I've used the console to check the value of
navigator.userAgent and run an alert. Notice that it fires on the device
(the simulator in this case) itself.

 Resources
Resources
The
Resources tab gives you access to the DOM. As you select code in the
panel, you will see it highlighted in real time on the device.

Even
more interesting is that you can edit the HTML live on the device.
Double clicking on the text of the h1 tag lets us edit and modify it.

Selecting
the icons on the upper right hand side give you access to the tag node
and style properties. Under the style property menu you can actually
modify the design. This is especially helpful on mobile devices. In the
example below I've just added a color, but you could play with margins,
padding, and size values to try to improve the design of your web site.

 Instrument
Instrument
In
the Instrument panel, the network requests are probably the first
useful tool you will need. In complex Ajax-based applications, being
able to trace and monitor network requests is incredibly helpful.
The
first thing you should be aware of though is that network requests that
fail. 404s for example, will not show up here. Instead they will show
up in the console only. Chrome on the Desktop will show the failed
network requests in both the Networks tab and the console.
Let's
look at a simple example. I've run a simple Ajax request. Notice how it
shows up in the Network panel along with other requests (CSS,
JavaScript, etc).

Notice the arrow on the selected row? Clicking it will load the raw result of the request:

Be
sure to check the rest of the Instrument panel as the rendering section
and JavaScript events could also be incredibly helpful.
 The Debugger
The Debugger
The
final feature we'll look at is the debugger. This involves a few
different aspects of the web inspector. First, in the Resource panel I
can select a JavaScript file from my application:

I can then simply click a line to add a breakpoint. I've done so on line 7 below:

Now
when I execute this on the device, it will actually pause execution and
let you step through the function one step at a time.

Chrome Remote Debugging
For
the next portion of this article, we'll focus on Chrome Remote
Debugging. As you can probably guess, this is focused on Android devices
and the Chrome browser. It is important that you remember that there is
a difference between the stock Android browser and Chrome for Android.
The debugging supported by Chrome on the desktop is for Chrome on the
device. That's probably obvious but don't forget. As of a report from
approximately 6 months ago, the stock Android browser was in use around
10 times more than Chrome for Android! Despite that, you can still make
use of Chrome Remote debugging.
To begin, you install the ADB extension for Chrome (
https://chrome.google.com/webstore/detail/dpngiggdglpdnjdoaefidgiigpemgage). This extension adds a new icon to the upper right hand corner of your Chrome browser:

In
this case, I've got an Android device connected already. (Note - unlike
the iOS remote debugger, you can't use this feature with the Android
emulator.) Clicking on it exposes these options:

Startand
Stop ADB refer to the debugging service and as long as it is already
started you can just leave it be. View Inspection Targets gives you a
list of all connected devices.
Next, on your Android device, open up Chrome, go to Settings, then Advanced, Developer tools, and enable USB Web debugging.
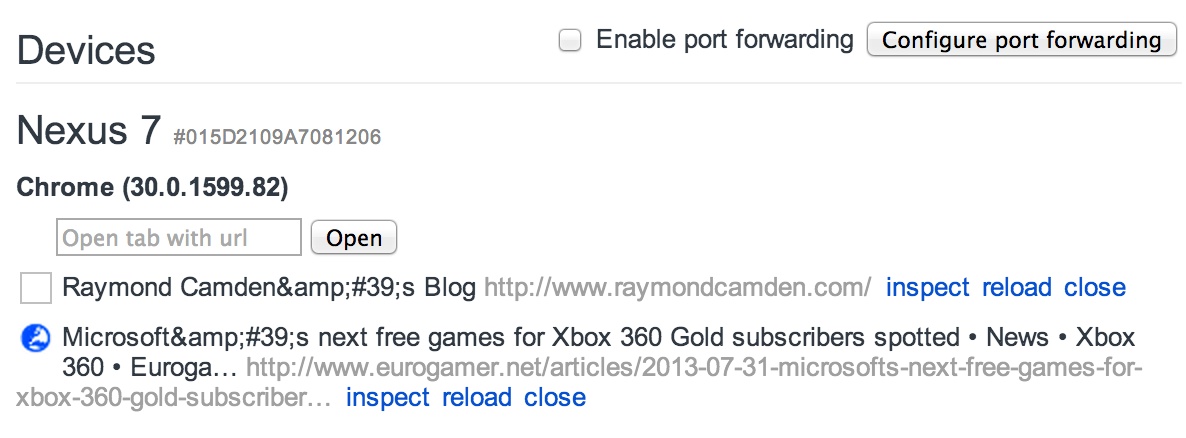
Once
you've done that, return to your desktop, select View Inspection
Targets, and note how the Desktop Chrome can tell what site you have
open on the device. In fact, if you have multiple sites open in
different tabs, you can see a list of them on your desktop:

You
can see a few options for each tab. Reload and Close do exactly what
you would imagine. The interesting option here is Inspect. Clicking
Inspect opens a new window with the familiar Chrome Dev Tools UI:

(Blockquote
- What is the SchemaDump tab you ask? That's actually an extension I
wrote myself. Chrome lets you write extensions that do many things,
including extend the built in developer tools. The same extensions that
work for my desktop will work for Android as well!)
We won't
go over the tabs as the assumption is that most folks are pretty
familiar with Chrome already. If not, you can check out this free
DevTools course on CodeSchool.
As you can imagine, the console is connected to the device. Running a
command on the desktop will execute on the mobile device.

Also,
much like the Safari debugger, you can select DOM items in the Elements
panel and see them update live on the device. You can also modify these
elements to test out CSS modifications and other changes. (Pardon the
lame camera picture but there was no way to select both the device DOM
being highlighted and the desktop!)

As
you can imagine, Chrome's developer tools are very powerful and
familiar to most developers. Having these available to you for testing
mobile devices will be incredibly useful!
What's Next?
In
this article we focused on the "big boys", iOS and Chrome remote
debugging. Certainly there are other mobile platforms out there and
other tools available to you. In the next article, we'll discuss two
more tools, Adobe's Edge Inspect and Weinre.
An Overview of Mobile Debugging Techniques – PartTwo
This article was commissioned by Intel and the Tizen Mobile Web Development team.
Source:
http://css.dzone.com/articles/overview-mobile-debugging
 圖片來源: Getty Images
圖片來源: Getty Images



