Background
In this lesson, you can learn:- UIPickerView class
 |
| background design |
Follow Lesson #1 - Hello World to create a new Xcode project named "Picker" with the template "Single View Application".
 | ||
| Choose options for your new project |
| Name it as Main.storyboard |
Step#1: To design storyboard
Drag 4 "Label", "Picker View" and "Tool Bar" objects as below: |
| Drag objects into storyboard |
Step#2: Change attributes of all objects
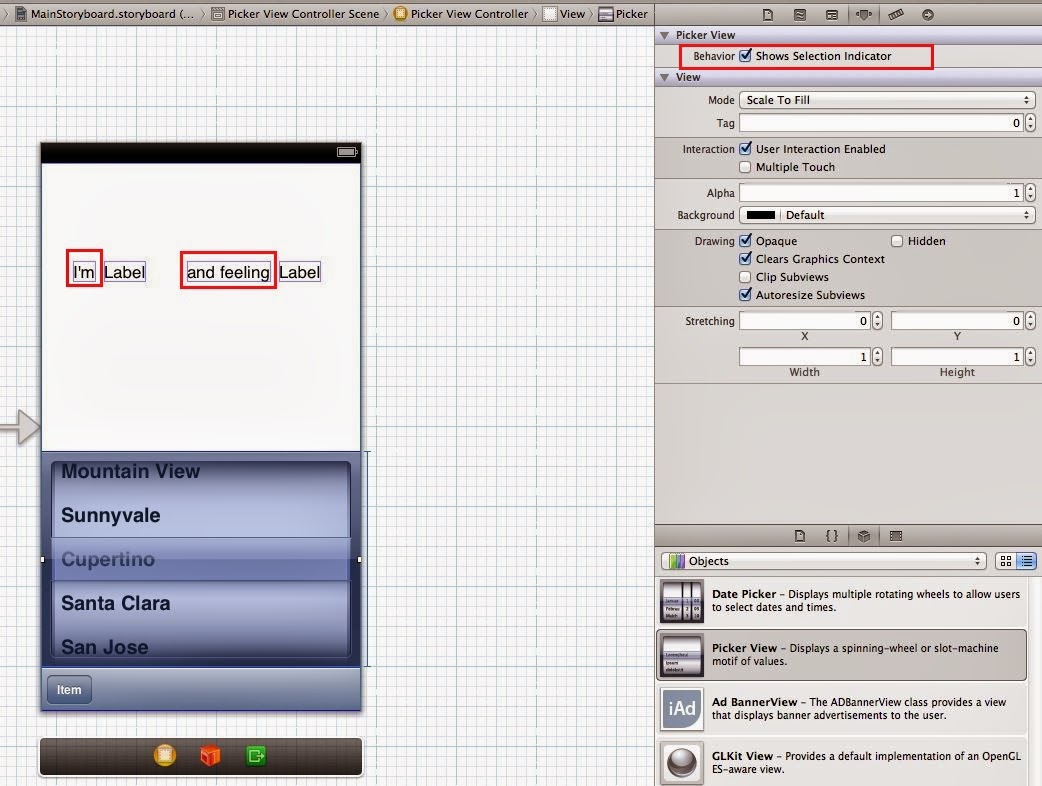
Change the text for "Label" and click "Shows Selection Indicator" for "Picker View" as below: |
| Change attributes for objects |
Step#3: To declare objects on xxxViewController.h
Declare 2 "Labels" and 1 "Picker View" objects as global variables which is visible on storyboard while 2 "NSMutableArray" which is invisible on storyboard. |
| declare objects on .h file |
Step#4: To code in xxxViewController.m
Step#5: Do connection
 |
| Do Connection with Labels and Picker objects |
 |
| Do connections for dataSource and delegate with Picker View object |




No comments:
Post a Comment