Background
In this lesson, you can learn:- MultiView application
- UINavigationController
- MVC concept
We're going to focus on the structure of multiview applications and how to swap contents between different content views.
Some common multiview apps:
- The application provided by Yahoo which displays a row of buttons, called the "Tab Bar", at the bottom of the screen.
- The iPhone application is also an example of a multiview application using a "Navigation Bar".
- On iPad, most navigation-based applications, such as Mail, are implemented using a "Split View", where the navigation elements appear on the left side of the screen, and the item you select to view or edit appears on the right.
| Tab View |
| Navigation Bar |
| Split View |
Step#1: To create a new Xcode project
Follow Lesson #1 - Hello World to create a new Xcode project named "ChangeView" with the template "Empty Application".
 |
| Choose a template |
 |
| Choose options for your new project |
 | |||
| No storyboard file at the beginning |
To compile & run before any coding, one white empty screen will be shown.
This screen should be Window page.
 |
| White empty screen |
Step#2: To add a new Storyboard
Right click under he Project group "ChangeView" and select "New File ...".
 |
| New File... |
Select one "Storyboard" template under "User Interface".
 |
| Storyboard template |
 |
| Device Family with iPhone |
 | ||||
| Name it as Main.storyboard |
Step#3: To add a new View Controller
1. Drag a new "View Controller" object onto the storyboard.2. Drag a "Label", "Text Field" and "Button" objects as well. Also, change the "Background" for the view in green blue. Change the text for "Label" and "Button" as below:
3. Compile & Run and found that empty view is shown. Why?
 |
| Empty screen |
Since the Main Storyboard is not yet setup properly.
4. Setup "Main Storyboard" with "Main"
<Such setup in Xcode4.3 is different from Xcode5.0, more updates will be added later.>
5. Compile & Run and found that empty view is shown again. Why?
 |
| Empty screen again |
Step#4: <xxxAppDelegate.m>
1. Comment the following 2 lines:2. Compile & Run. The main storyboard can be shown finally:
 |
| Page 1 Storyboard |
Step#5: Add one more ViewController object
1. Drag one more "View Controller" object. |
| Add one more ViewController object |
2. Drag two "Label" and "Button" objects as well. Also, change the "Background" for the view in yellow. Change the text for "Label" and "Button" as below:
 |
| Add new objects to Page 2 |
Step#6: Setup the connection (i.e. Segue) between the two views
1. Select "View Controller" for Page2.2. Select "Connection" for Page 2.
3. Drag "Model" for Presenting Segues to the "Go to Page 2" button object and select the only one option "action".
4. Compile & Run and you can one more "line" linkup these 2 view controllers. This line is called "Segue".
Step#7: Coding for each View Controller
Each View Controller should have its own .h and .m classes. Let's start to add new .h and .m classes first.
Repeat the above steps in order to add .h and .m classes for Page 2.
Click "Identify" at the right hand side and then select the Class as Page1ViewController for Page 1 while Page 2ViewController for Page 2.
Step#8: Code programs for each View Controller
<Step #1 - .h file>
1. Add the following code into Page1ViewController.h to declare an UITextField object. |
| Page1ViewController.h |
<Step #2 - .m file>
1. Synthesize the inputText UITextField object in Page1ViewController.m.
Notes:
- @property - declares a property
- @synthesize - creates getter and setter methods for a property
 |
| Page1ViewController.m |
<Step #3 - Storyboard>
1. Click the View Controller for Page 1 at the bottom and then link the "inputText" object to the text field in storyboard for Page 1.
 | |||||
| Storyboard for Page1 |
<Step #1 - .h file>
<Step #1 - .h file>
1. Add the following code into Page2ViewController.h to declare an UILabel object and a NSString object which will not be shown in storyboard.
 |
| Page2ViewController.h |
<Step #2 - .m file>
1. Synthesize the outputText UILabel object and the dataString NSString object in Page2ViewController.m.
 |
| Page2ViewController.m |
<Step #3 - Storyboard>
1. Click the View Controller for Page 2 at the bottom and then link the "outputText" object to the label in storyboard for Page 2. |
| Storyboard for Page2 |
Step#9: Setup Segues between 2 View Controller to make connection
1. In order to pass information from one view controller to another using the UIStoryboardSegue object in the root View Controller (i.e. Page1ViewController).
 |
| Modal segue |
 |
| Storyboard with Segue |
2. You can change the Identifier and Style (currently as Model) as you like.
id secondController = [segue destinationViewController];
id firstController = [segue sourceViewController];
|
- , where UIStoryboardSegue Class segue - perform the visual transition between two view controllers.
- , where (void)prepareForSegue: sender: Method - it can pass any needed data to the view controller that is about to be displayed.
- , where we do not create segue objects directly.
syntax: secondViewController setValue:(id) forKey:(NSString *);
secondViewController setValue:[inputText text] forKey:@"dataString"];
|
- ,where "dataString" is the NSString object declare for the Label in Page 2.
Common class method [ + ] and instance methods [ - ]:
| Accessing the Segue Attributes: | |
| - | (id) sourceViewController |
| - | (id) destiniationViewController |
| - | (NSString) identifier |
| Performing the Segue: | |
| - | (void) perform |
| Creating a Custom Segue: | |
| + | (id) segueWithIdentifier:source:destination:performHandler: |
Reference:
Step#10: Compile & Run
Step#11: Set the "Back to Page 1" button in Page 2
We cannot link the "Back to Page 1" button in Page 2 directly with Page1 View Controller since the Page 2 View will be covered in front of Page 1 again. If we swap these 2 pages again and again, the memory will be consumed. Thus, we need to call one method "dismissViewControllerAnimated" method in Page2ViewController.m.
 | |||||||
| Page2ViewController.m |
| - | (void)dismissViewControllerAnimated:(BOOL)flag completion:(void (^)(void))completion |
 |
| Storyboard |
Step#12: Enhancement (1) - First Responder
Q: Why the keyboard still be displayed after click the "Go to Page 2" button? How to solve it?Explanation:
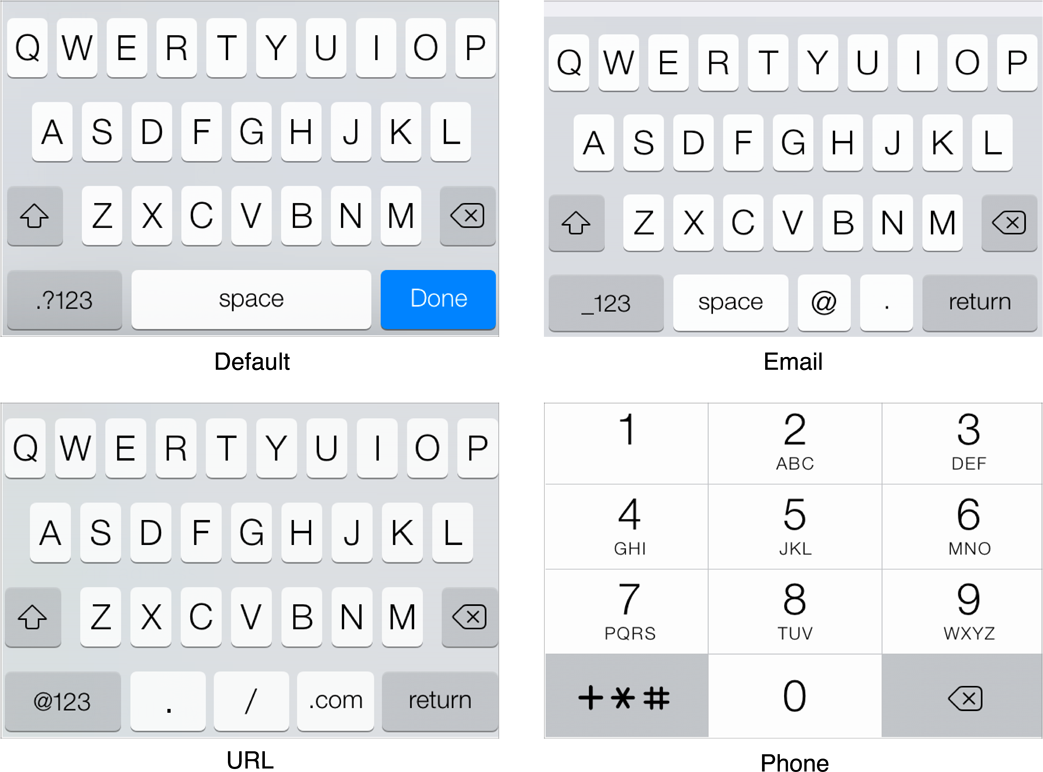
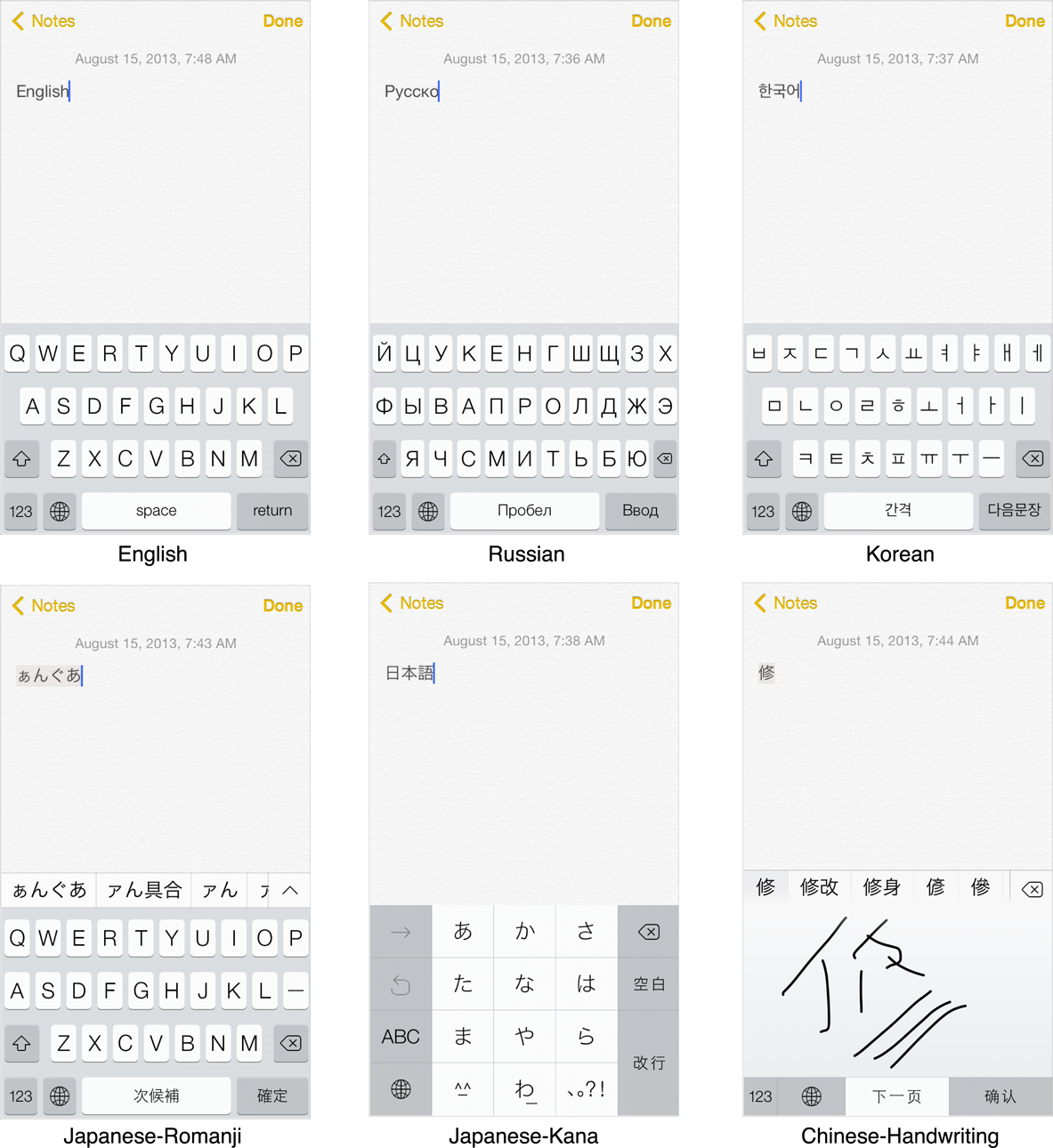
When users touch a text field, a text view, or a field in a web view, the system displays a keyboard. You can configure the type of keyboard that is displayed along with several attributes of the keyboard. You also have to manage the keyboard when the editing session begins and ends. Because the keyboard could hide the portion of your view that is the focus of editing, this management might include adjusting the user interface to raise the area of focus so that is visible above the keyboard.
 |
| Several different keyboard types |
 |
| Several different keyboards and input methods |
For more details, please find the following official website from Apple Developer:
https://developer.apple.com/library/ios/documentation/StringsTextFonts/Conceptual/TextAndWebiPhoneOS/KeyboardManagement/KeyboardManagement.html













No comments:
Post a Comment